

In this tutorial, we will show you how to create and edit PDF templates in WPForms® PDF Generator Plugin.
First off navigate to template editor:

Below we will describe functionalities available in the editor.
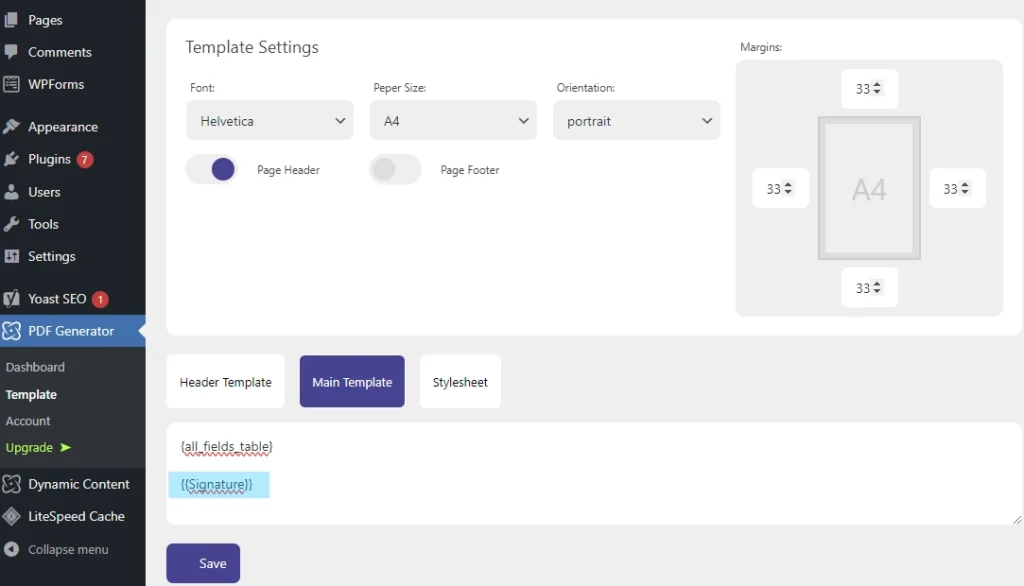
At the top of the editor you can find template settings, that will apply to your PDF document:
There are also two switches that give you ability to enable or disable header / footer in the PDF:
By enabling them you will be able to insert placeholders or any other content at the top and at the bottom parts of PDF pages.

Below template settings you can find those tab's / buttons:

Each of them has it's own text area where you can enter content such as placeholders, HTML, CSS styles.
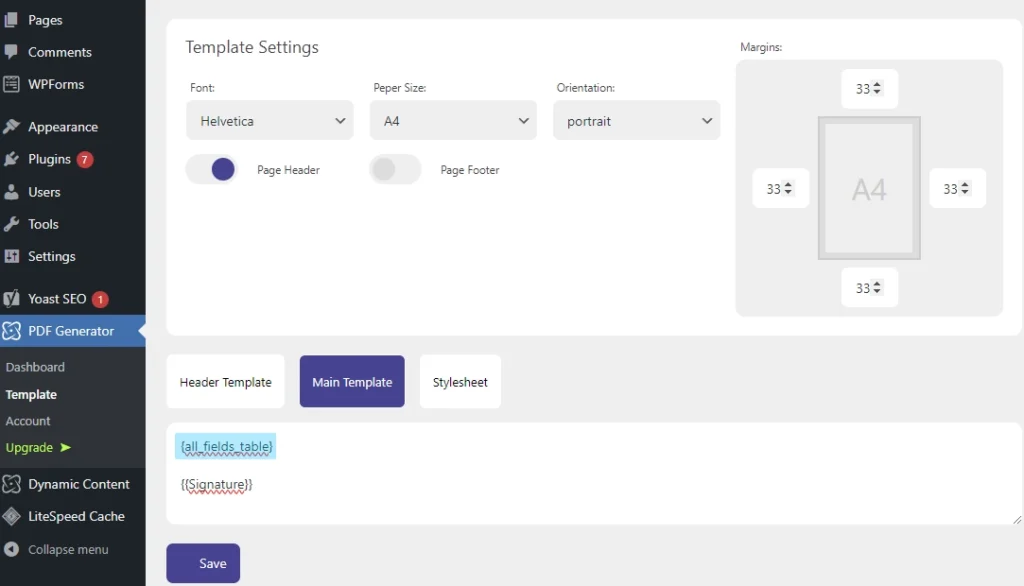
This is where you put main content for your PDF document. Here you can enter placeholder or HTML.
If you would like to display all fields on the PDF simply enter {all_fields_table} in the textarea. In this case order of the fields will reflect their order in form.

If you want to place a field in a specific place in the PDF you need to create a placeholder and map a field to it in forms settings (mapping will be explained in a seperate tutorial).
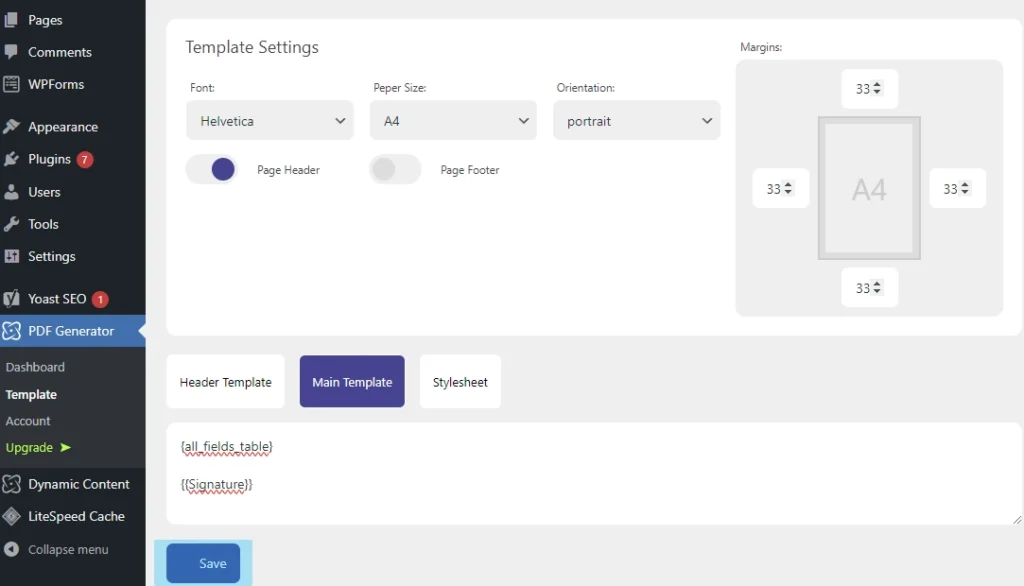
In order to create a placeholder you have to enter it's name inside double brackets. Example:
{{Signature}}

Feel free to name it however you want although we advise to name it accordingly to the field it will be mapped to so you won't mix it up during the mapping process.

Remember to save your changes using "Save" button located at the bottom.
They work in the same way as Main Template does - only difference is that mapped fields or any other content will be displayed at the top (header) or at the bottom (footer) of each document page.
In stylesheet you can enter CSS styles that will apply to elements in your PDF document.
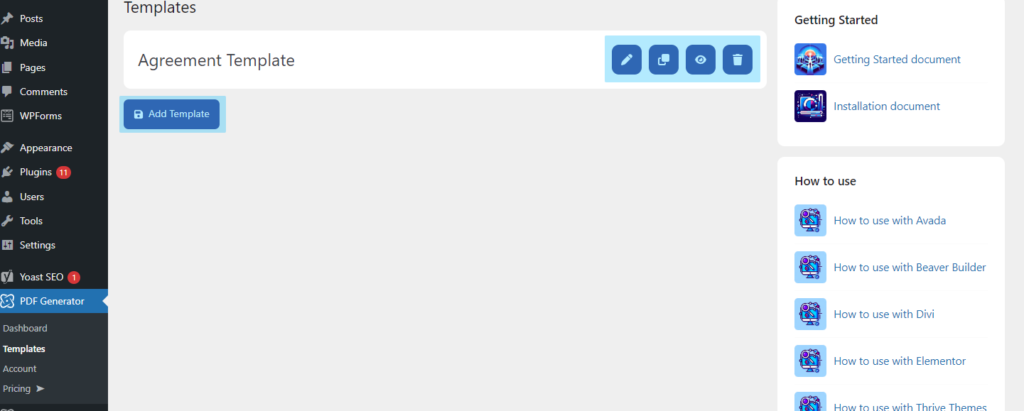
In PRO version of the plugin you have the possiblity to create multiple templates.
If you click "Templates" in the sidebar then instead of redirecting you straight to template editor it will redirect you to a list where all of your templates are listed.
If you wish to add a new template click "Add Template" button.
There are 4 buttons located to the right of the templates name that allow you to:

Check out other tutorials for WPForms® PDF Generator Plugin:
