

To use the Dynamic Keyword Insertion plugin with Elementor Builder, first, ensure that the plugin is installed and activated. In Elementor, select the widget where you want to insert dynamic content. Use the shortcode to insert dynamic content based on the specified parameter. Customize the shortcode attributes according to your content needs, such as setting type, param, and styling options like style or prefix.
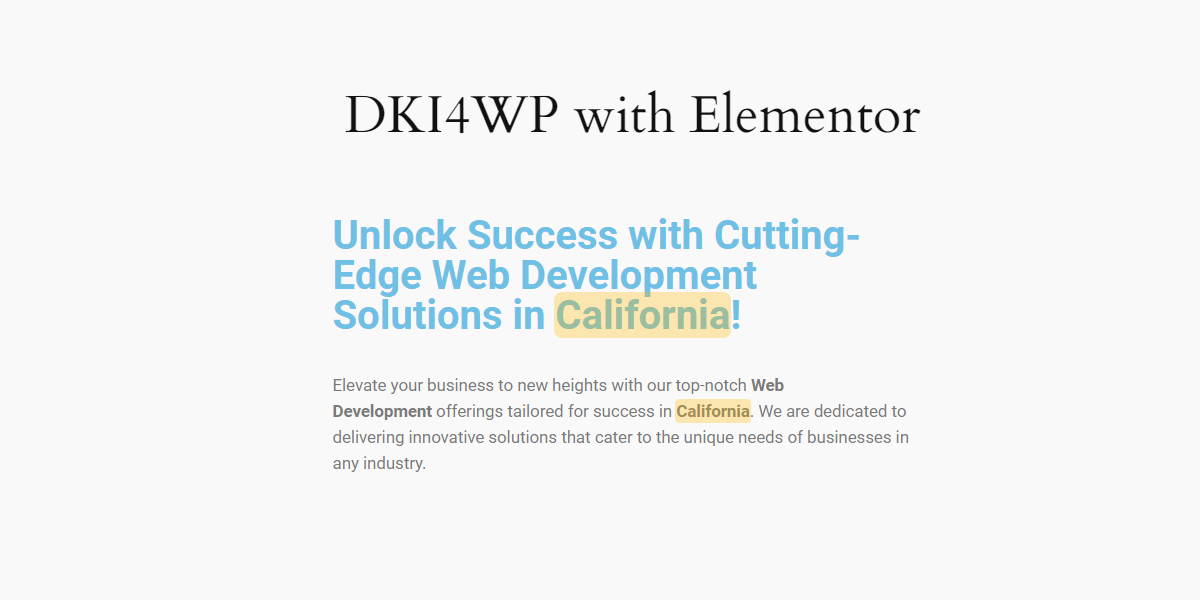
Take the content from the image below as an example. Assume we want to parameterize 'California' as the location parameter.

For this, we will need a shortcode that takes the 'param' attribute with the value 'location' and the default value 'California':
[dki4wp param="location" default="California"]If you are not very confident in writing shortcodes yet, you can use the generator located in the administration panel on the main page of the plugin.
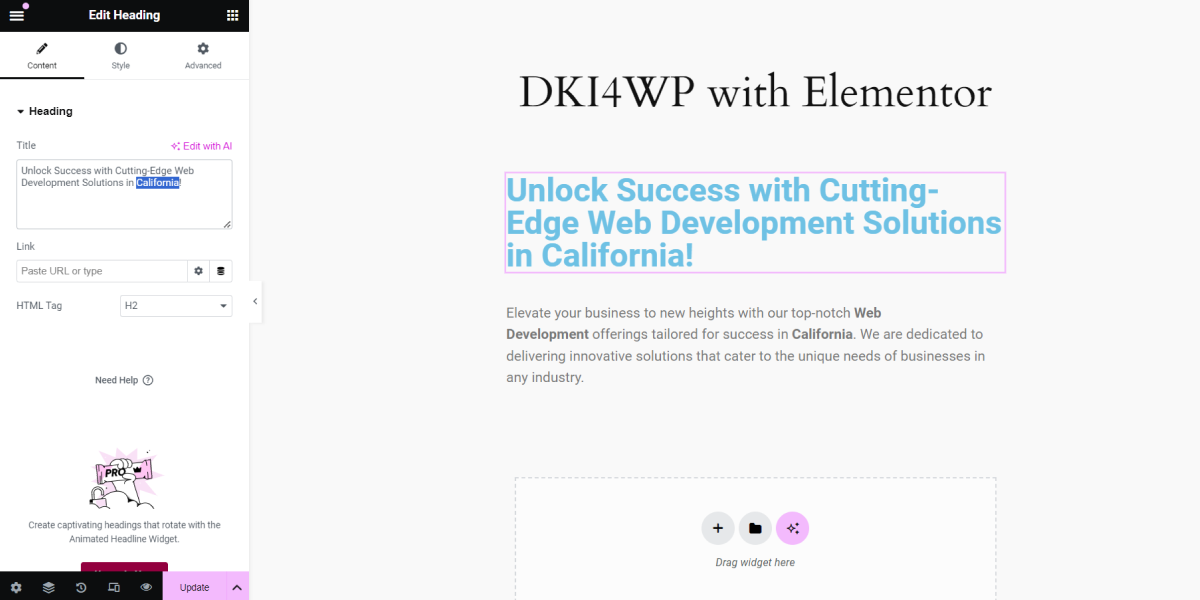
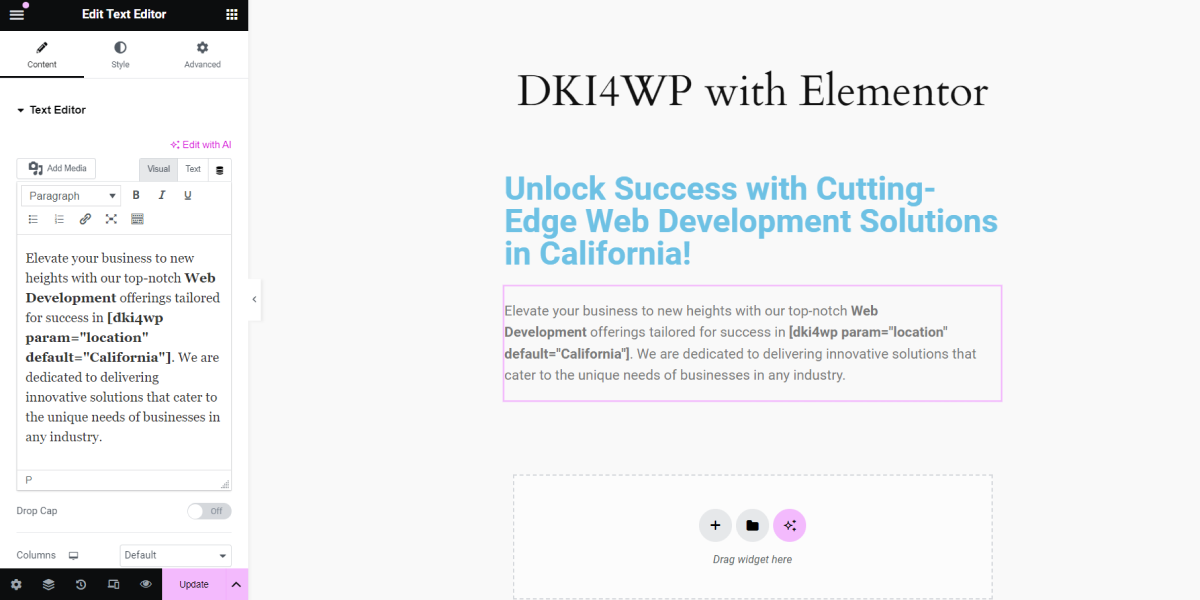
When editing the page where you want to place parameterized content, select the widget that contains the static text you wish to replace. In our case, it will first be the heading widget:

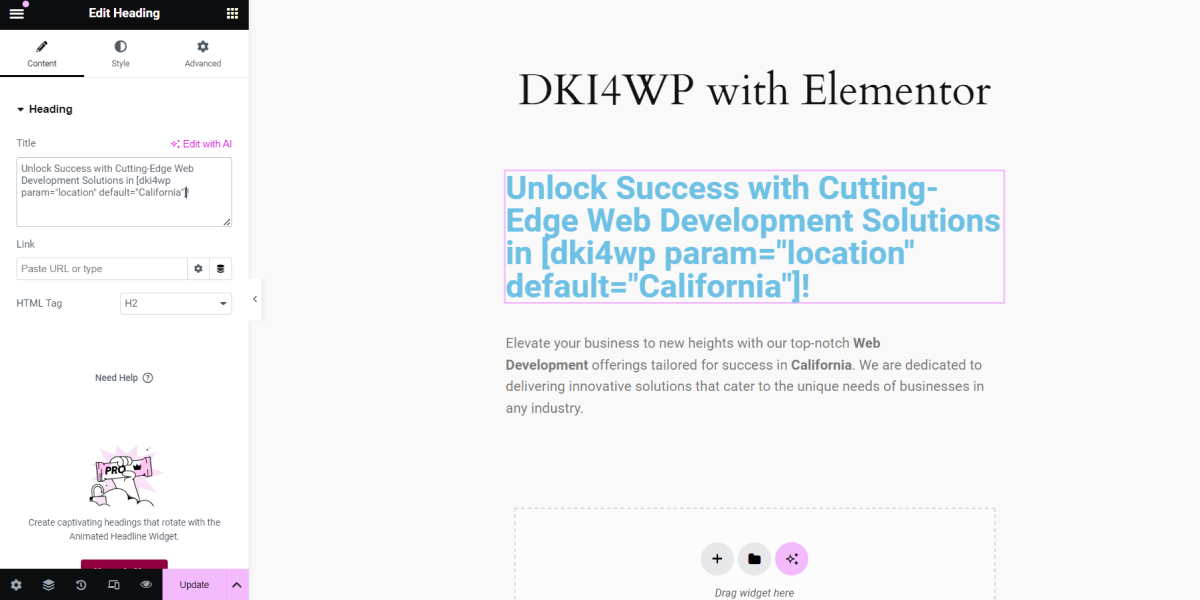
Then paste the prepared shortcode in its place.

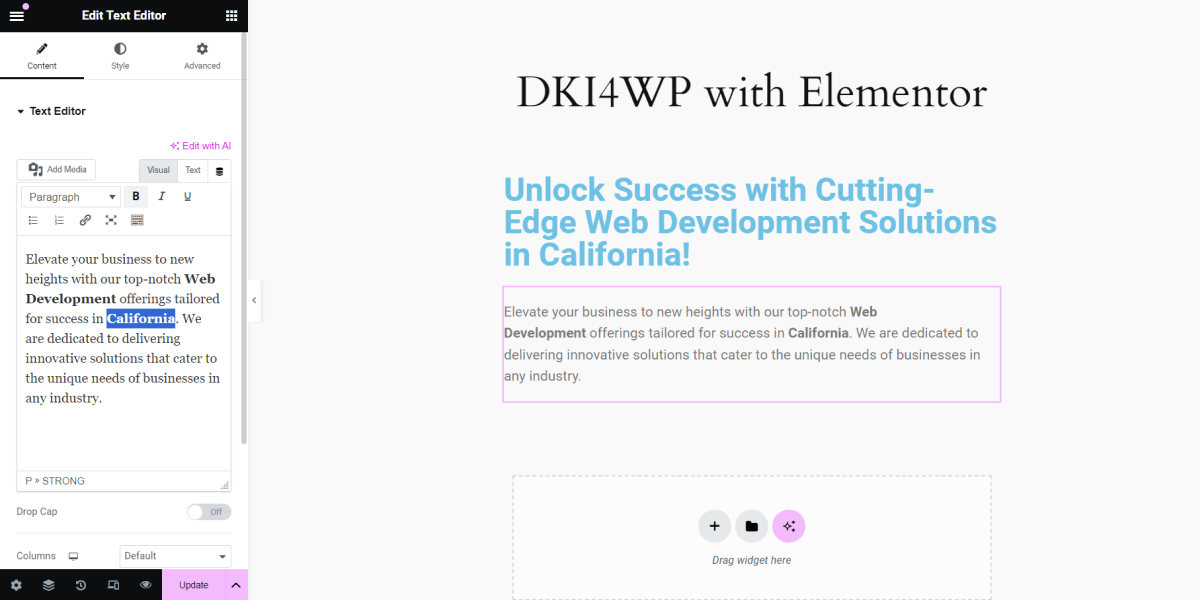
In our example, we need to repeat this action for the second 'Text Editor' widget. Select it and the instance of the text you want to parameterize:

Then replace it with the same shortcode as before.

Now that we have all instances of our text parameterized using shortcode, we can save the page.
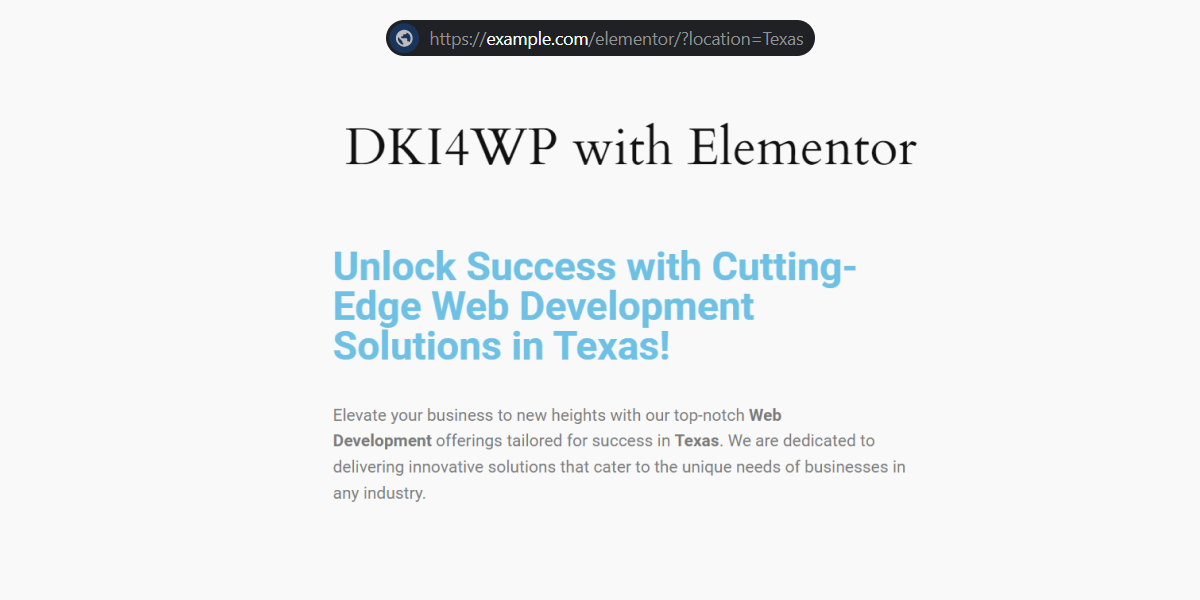
After opening the page with parameterized content, no change is visible because we have set the default attribute to 'California'. All the magic happens when we add the '?location=Texas' parameter to the website URL:

And that's all! The website can now use parameters to deliver precise content.
